Android 性能优化技术月报 | 2024 年 6 月
每个月都会有一些 Android 性能优化相关的优质内容发布,然而,碎片化阅读使得这些知识难以形成完整体系,且容易被遗忘。为解决这些问题,我决定尝试使用技术月报的形式,总结我在最近一个月内查阅的 Android 性能优化相关的优质内容。
月报的主要内容包括:整理展示我在最近一个月所查阅的 Android 性能优化领域的最新技术动态、精选博客,精选视频等内容。
精选博客
Teach Yourself Computer Science
为什么要学习计算机科学?
软件工程师分为两种:一种充分理解了计算机科学,从而有能力应对充满挑战的创造性工作;另一种仅仅凭着对一些高级工具的熟悉而勉强应付。
这两种人都自称软件工程师,都能在职业生涯早期挣到差不多的工资。然而,随着时间流逝,第一种工程师不断成长,所做的事情将会越来越有意义且更为高薪,不论是有价值的商业工作、突破性的开源项目、技术上的领导力或者高质量的个人贡献。
第一种工程师总是寻求深入学习计算机科学的方法,或是通过传统的方法学习,或是在职业生涯中永无止息地学习;第二种工程师通常浮于表面,只学习某些特定的工具和技术,而不研究其底层的基本原理,仅仅在技术潮流的风向改变时学习新的技能。
如今,涌入计算机行业的人数激增,然而计算机专业的毕业生数量基本上未曾改变。第二种工程师的供过于求正在开始减少他们的工作机会,使他们无法涉足行业内更加有意义的工作。对你而言,不论正在努力成为第一种工程师,还是只想让自己的职业生涯更加安全,学习计算机科学是唯一可靠的途径。
2024年移动端技术探索
本文首先介绍了移动端和整个互联网行业都面临着一些变化和挑战,接着,文章详细分析了各大公司(如阿里、腾讯、百度等)在移动端技术方面的最新进展和成果。此外,还讨论了行业大会上的热点话题,如AI、鸿蒙OS等。文章最后探讨了移动端技术的几个主要方向,包括业务迭代、鸿蒙、系统应用开发、提效、XR和AI,并对未来移动端技术的发展进行了展望。

雪球跨端架构建设之跨端容器篇
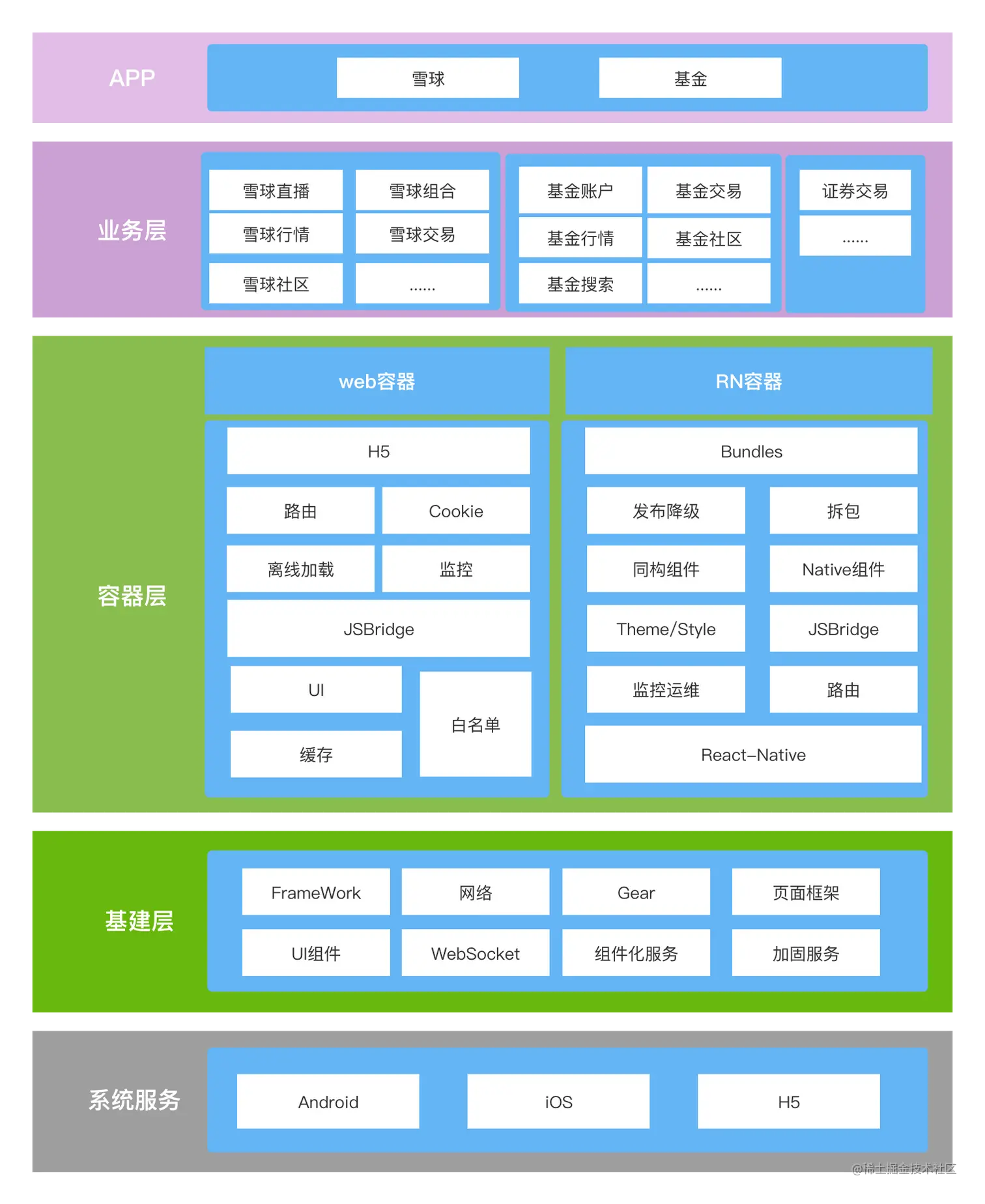
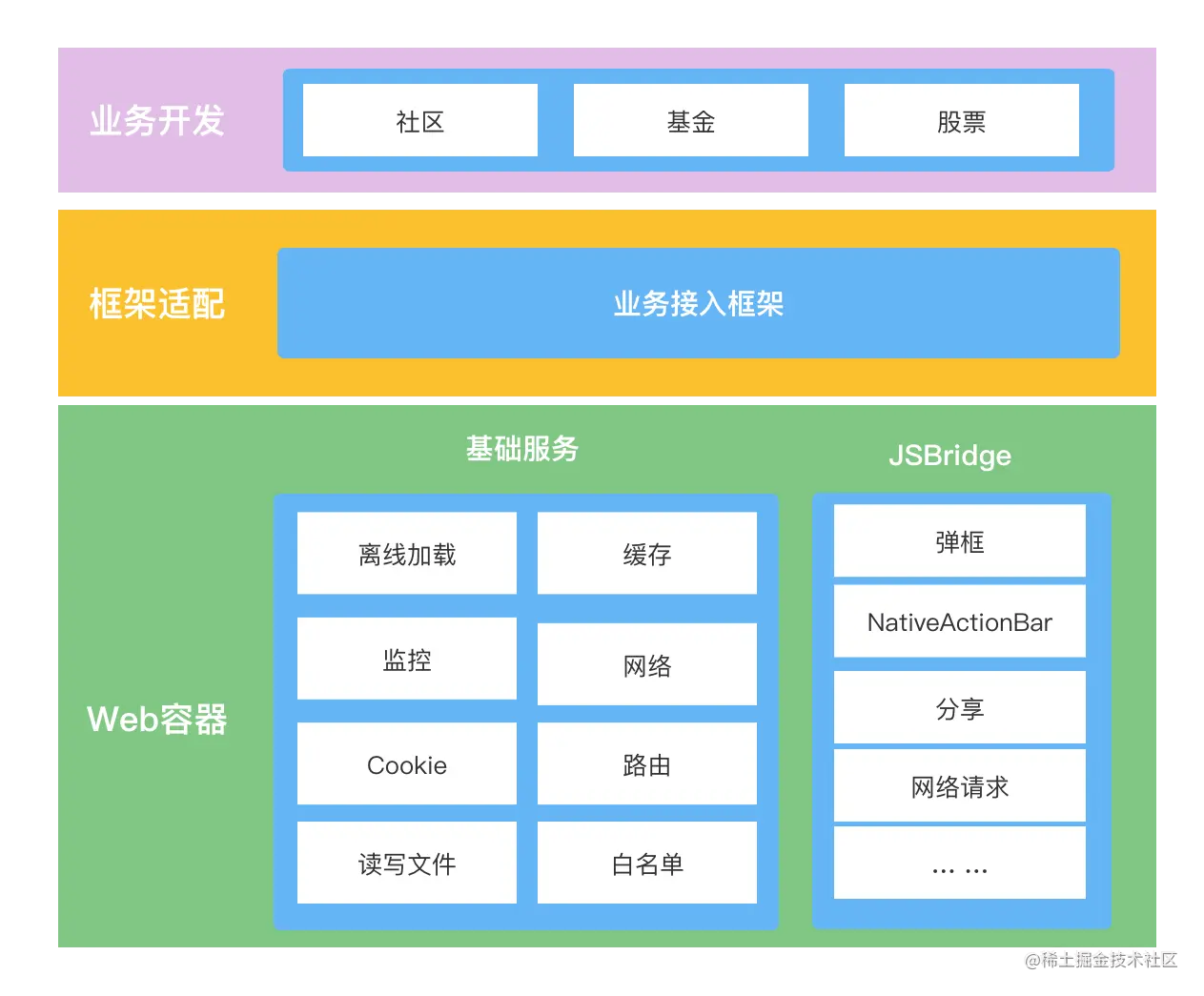
雪球在跨端架构上采用了「容器化」的设计思想,如果大家之前对前端跨端技术有所了解的话,相信对于「容器化」这个词并不陌生。所谓的「容器化架构」,就是将前端呈现业务的环境抽象出来,将能力进行标准化,形成统一的容器,通过容器去屏蔽平台和端的差异。容器提供上层标准统一的能力接口,使得业务开发人员专注于容器内的业务逻辑的实现,最大复用已有的能力。换句话说,以雪球现有业务为例,开发者无需关注现在的端是 Android 还是 iOS,平台是社区、基金、还是股票。

所谓 WebView 容器,是 App 统一的 Web 组件,基于原生提供的 WebView 组件,将 WebView 容器化,统一了 WebView 的 UI 展示和交互方式,规范了 JSBridge 协议的使用,同时预置了诸多基础能力和业务能力,从而大大提高 Web 页面的开发效率和用户体验上的一致性。

JIT真的比解释执行快么——关于JS引擎的一些热门话题
在编程语言的世界中,如何高效地执行代码一直是一个热门话题。随着脚本语言的普及和性能需求的提升,解释执行和即时编译(JIT)成为了两种常见的代码执行方式。本文探讨了这两种技术,通过详细的实例和深入的分析,为我们揭示了它们的工作原理、性能差异以及各自的优缺点。具体包括以下内容:
- 什么是JIT和解释执行
- 解释执行为什么慢
- JIT到底能多快
- WASM为什么快
- WASM真的快么
- 解释执行真的慢么
- 动态语言是否可以AOT
- 多语言引擎真的可行么
- GraalVM是怎么实现多语言引擎的
- 汇编是否解决问题
精选视频
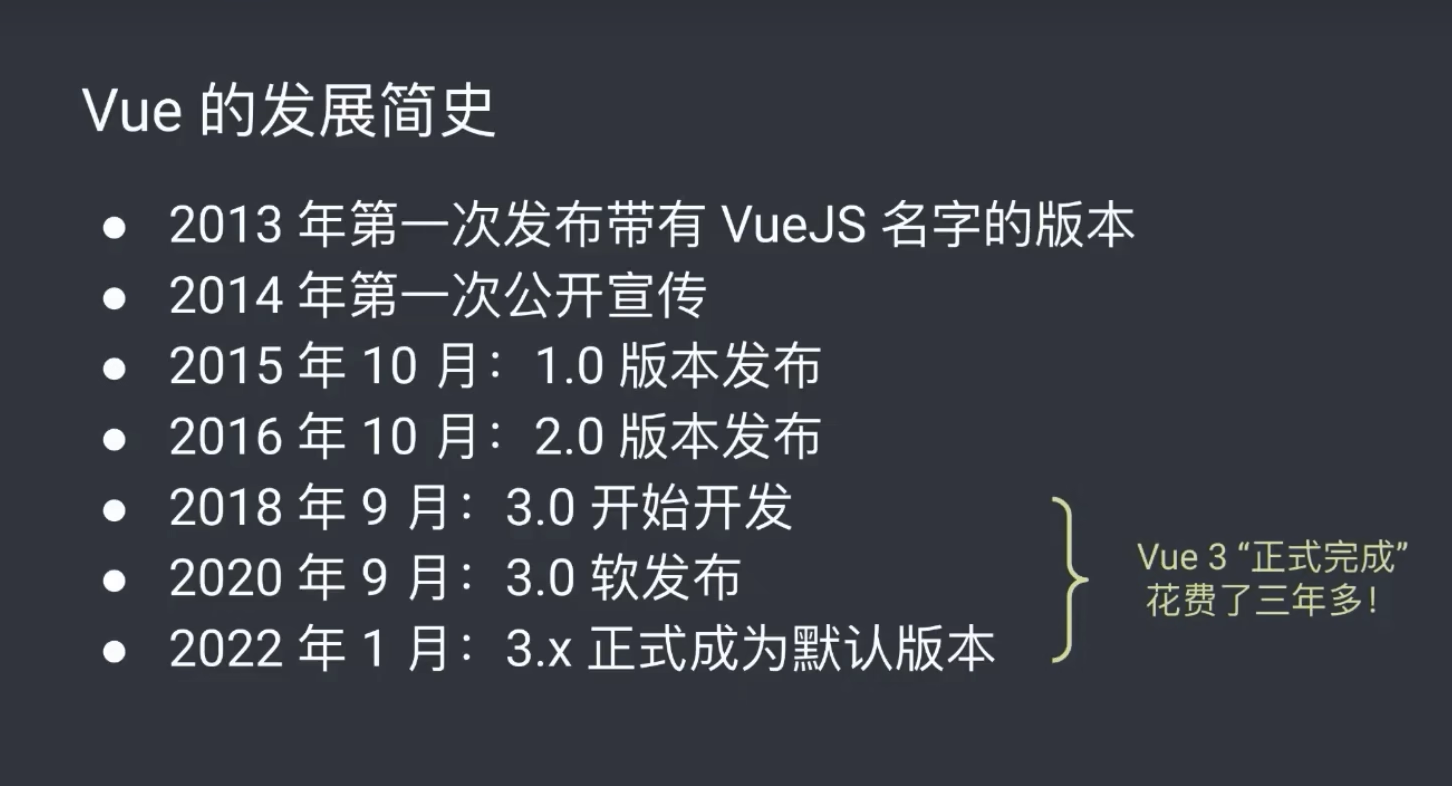
直播回放 | 5月30日「JetBrains码上道」| 重新发明 Vue:经验和教训(嘉宾:尤雨溪)
本次分享由尤雨溪分享 Vue 框架的发展历程和背后的经验教训。尤大分享了 Vue 从 V2 到 V3 的升级过程,包括代码架构、类型系统、编译器等方面的改进和反思。
他还提到了 Vue3 作为默认版本的发布过程,并分享了在开发过程中遇到的问题和解决方案。演讲者还介绍了 Vue 在 WebStorm 中的支持,包括代码补全和语法高亮等功能。最后,他强调了 Vue 的易用性和生态系统的重要性。